
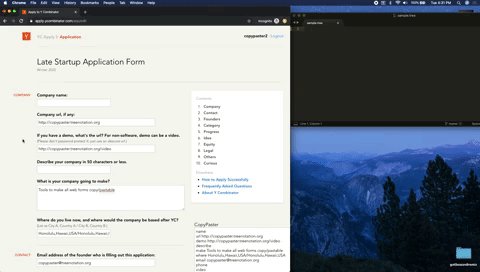
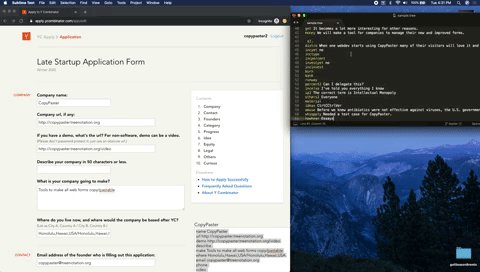
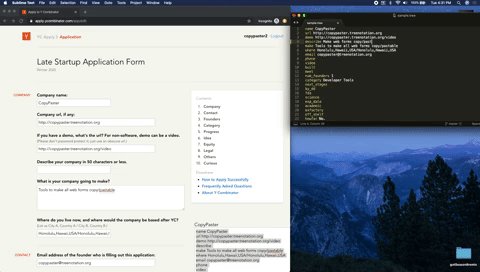
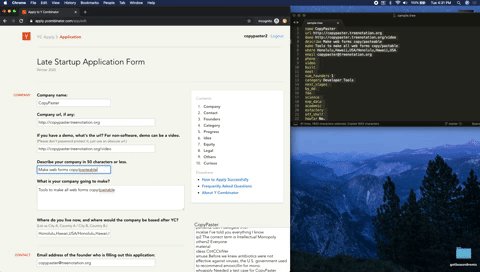
Every single web form on earth can (and will) be represented in a single textarea as plain text with no visible syntax using Particle Syntax. Traditional forms can still be used as a secondary view. In this demo gif we see someone switching between one textarea and a traditional form to fill out an application to YCombinator. As this pattern catches on, the network effects will take over and conducting business on the web will become far faster and more user friendly (web 4.0?).
9/5/2024: This is now live in Scroll! You can start using it now!
December 30, 2022 — Forget all the "best practices" you've learned about web forms.
Everyone is doing it wrong.
The true best practice is this: every web form on earth can and will be replaced by a single textarea.
Current form technology will become "classic forms" and can still be used as a fallback.
How it works
This is the early days, think web forms in 1990's. So it's a little bit of work to implement, until tooling and libraries improve.
But it basically boils down to 3 steps:
- Arrange. Define your forms fields using Parsers. Here's an example
- Accept. Use the keyword
scrollFormin your Scroll file to print a textarea with autocomplete and highlighting. - Analyze. Receive form submissions via email or save to disk on your server and use Scroll to compile them to TSV or whatever you need.
A Golden Opportunity
If you're smart, honest and ambitious and you know the web stack boy oh boy is there a golden opportunity here. All my web forms now are one textarea and we are seeing exceptional results. Please go get rich bringing this technology to the masses. When you're rich you don't have to thank me—if I come across your form in the wild and it saves me time that will be thanks enough.